Search Bar Types
A client of mine recently approached me with a request to incorporate a search bar into their website. Their primary objectives included:
Enhancing User Experience and Increasing Engagement: Users are more likely to remain on a website and revisit it if they can easily find what they are looking for. When users can locate desired information efficiently, they tend to explore further, read additional content, or make purchases.
Reducing Bounce Rate: A proficient search feature can contribute to lowering the bounce rate, which represents the percentage of visitors who exit a site after viewing only one page. It achieves this by assisting users in discovering relevant content beyond the initial landing page.
Introducing an additional level to the analysis of user behavior: By integrating the search functionality with analytics, we can gain deeper insights into user behavior. Integrating Webflow site search with Google Analytics provides valuable information about visitor preferences and how frequently visitors utilize the search feature. This data encompasses:
• The most frequently searched terms
• The percentage of sessions involving search
• The bounce rate originating from search results
Gaining a Competitive Advantage: Offering a robust search function can provide a competitive edge, particularly in industries where easy access to information or products is of paramount importance.
Webflow offers a native search function that can be seamlessly integrated into the website. Both the search bar and the search results page can be fully customized, enabling us to specify which pages and content blocks are included in the search results. Site search functionality is accessible on all websites with CMS Hosting or higher. On CMS and Standard Ecommerce Hosting plans, manual reindexing is available once every 24 hours, whereas on higher hosting tiers, manual reindexing can be performed every hour.
Regarding the technical aspects, I typically assume responsibility for the technical implementation, leaving the client to decide on the placement and design of the search bar.
Placement of a search bar
When it comes to placement, the general guideline is to position the search bar where users naturally expect to find it. Typically, this location is within the navbar, specifically on the right side of the navbar. Other viable navbar placements include the header, footer, or as a floating or sticky search bar. However, the possibilities are extensive, and customization options abound.
Types of search bars
As for the type of search bar, I commonly provide clients with a list of the most common types, complete with examples and my recommendations tailored to their specific needs. Below is a preview of the list my clients receive, which I hope will assist you in selecting the most suitable search bar type for your website.
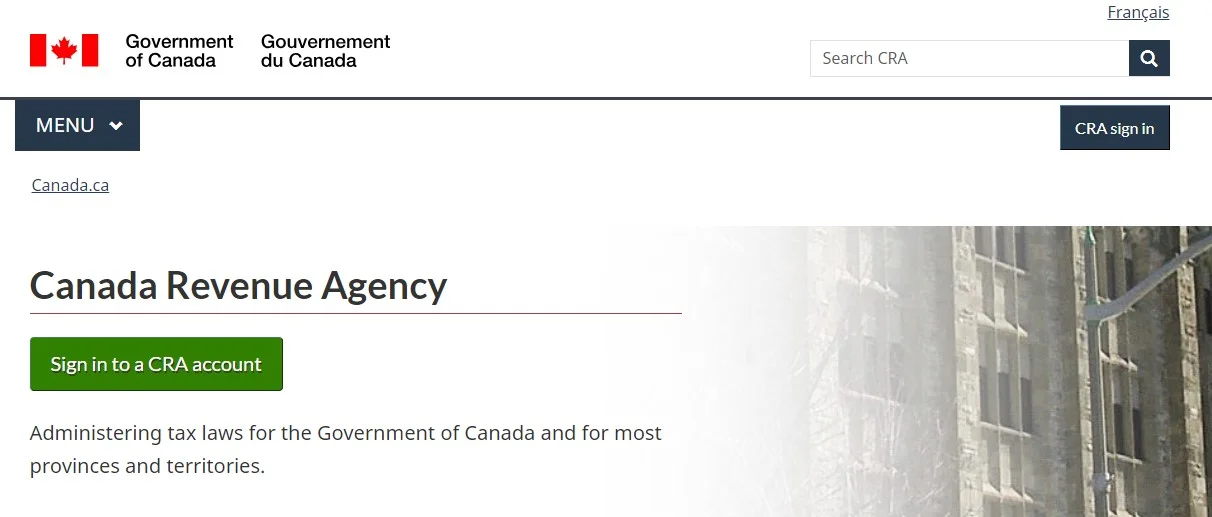
Dedicated search page
Informative websites with an extensive amount of data usually prefer to have a dedicated search page that provides an expanded search interface with additional options, filters, and results displayed on a full page. Check out The New Yorker website. When you click on a search icon, you are taken to a Search page.
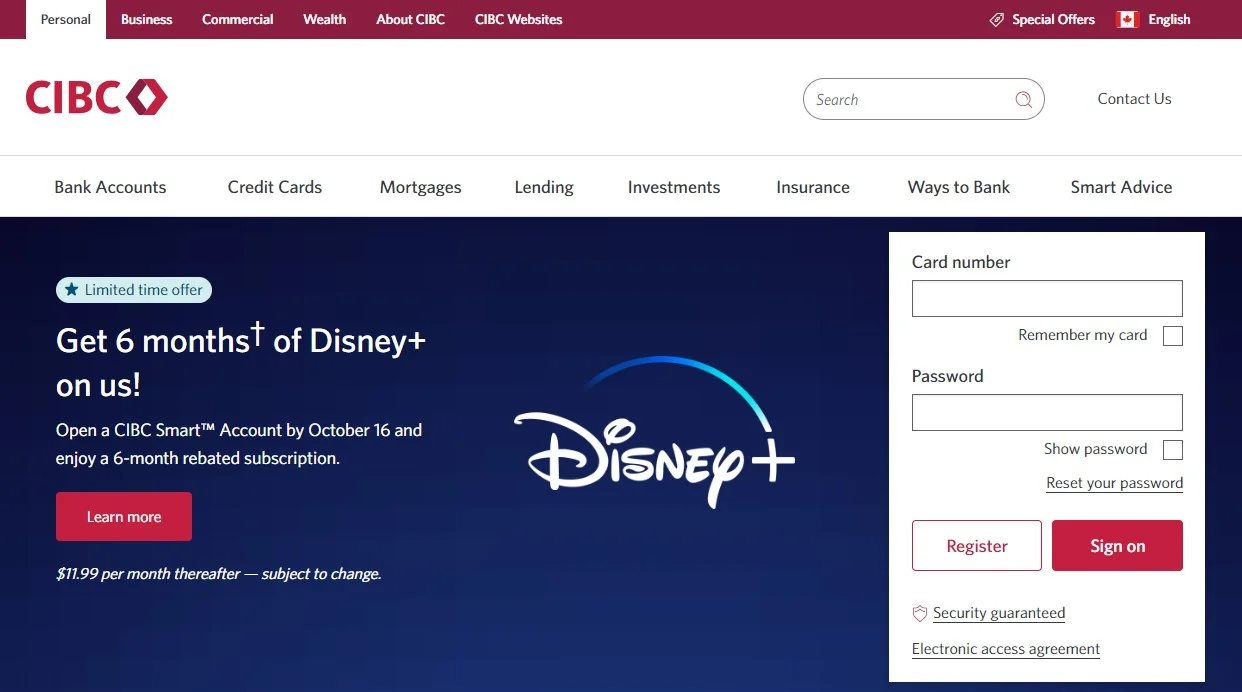
Static search bar
Static search bars are typically found on websites that heavily depend on search functionality. For such websites, it is crucial that the search feature is easily discoverable and prominently displayed. Usually, these search bars are located in the navigation bar, and in some cases, two-level navigation bars are used to ensure sufficient space for the static search bar. Alternatively, you may occasionally find a search bar in the hero section, and in some instances, it may even appear in both locations simultaneously.


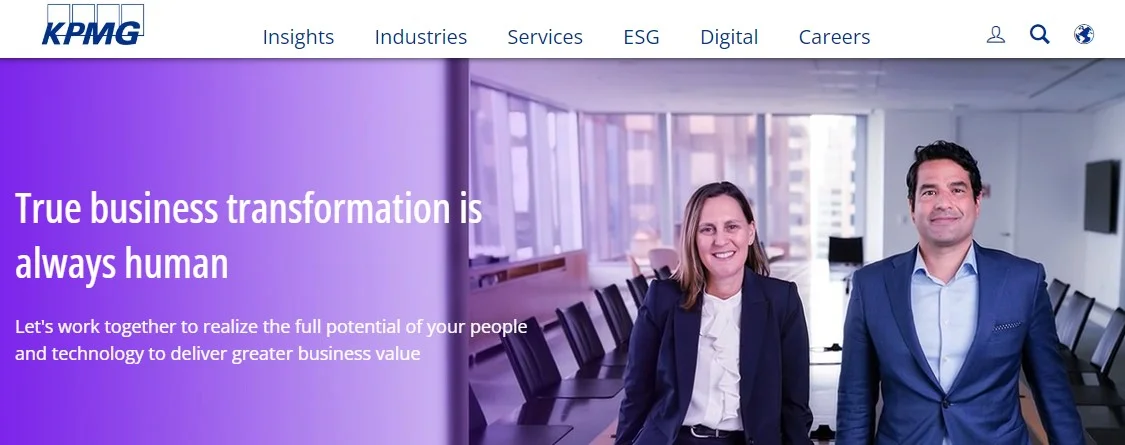
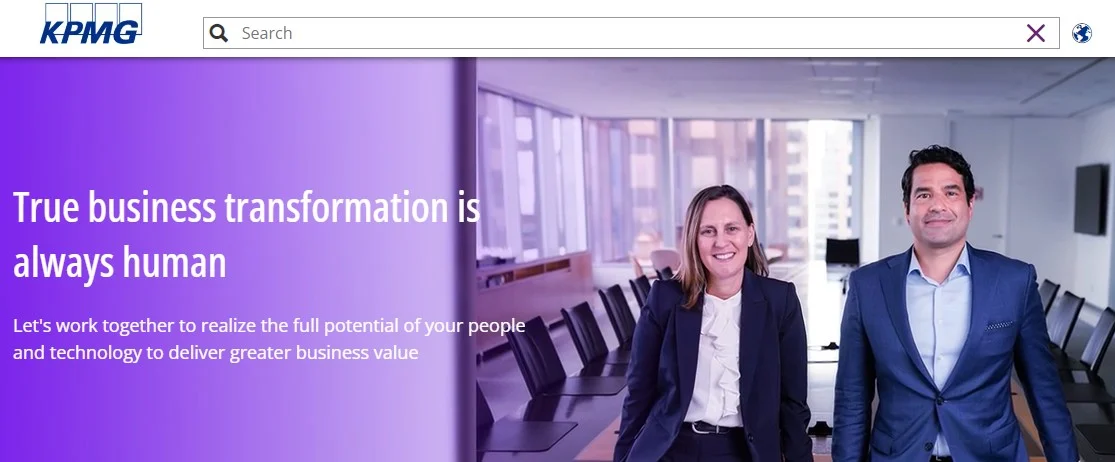
Animated search bars
When the search bar is not a critical feature for website performance, it is often condensed into an icon, with the magnifying glass icon widely recognized as the universal symbol for search. Animation in this context can take several forms.
Search bar expands
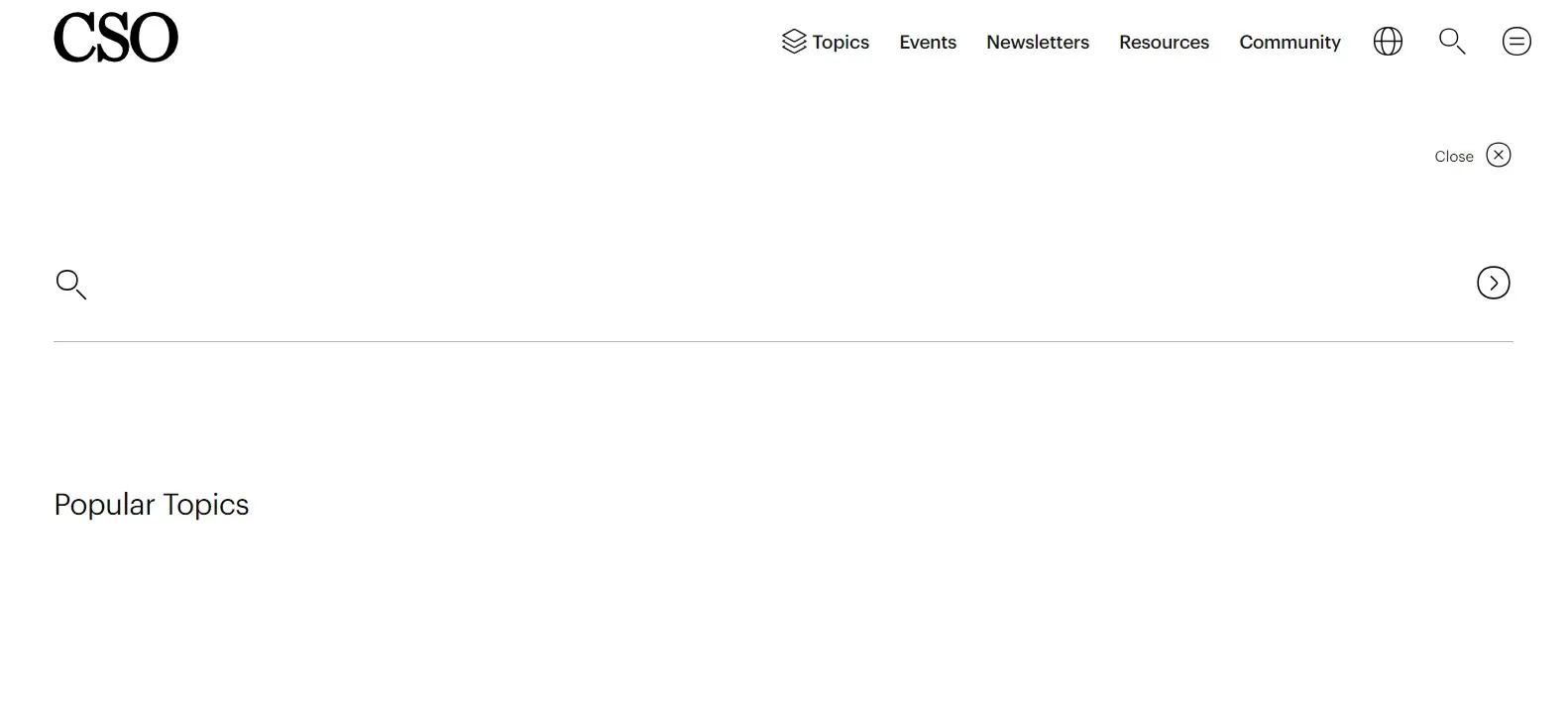
The search bar essentially expands in width, temporarily covering elements situated on its side. To ensure a seamless user experience, it's vital to include a close button. This allows users to close the search bar and regain access to the links in the navigation bar.


The search bar slides down from beneath the navbar
In this variation, it's also crucial to include a close button, as the search bar may overlay essential content on the page.


Search bar in a modal popup
Clicking on a search icon can trigger a modal popup, which may cover either the entire page or just a portion of it.



Animated fancy search bars
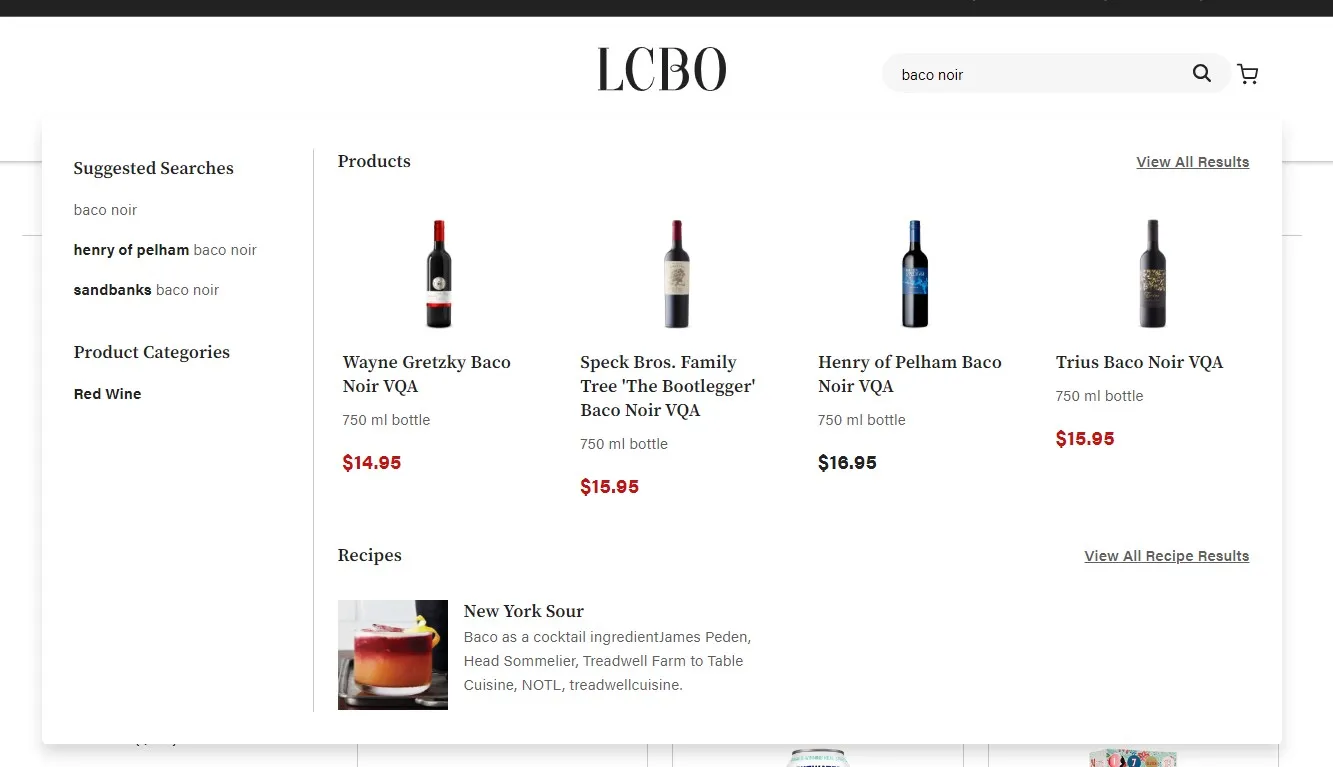
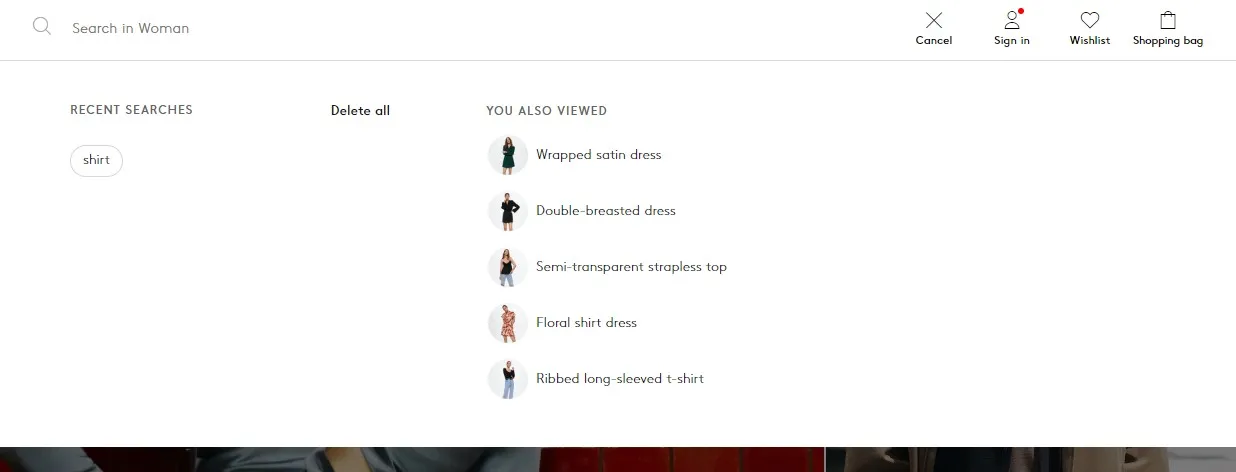
The search bar doesn't need to be dull and basic. It can always offer users additional options, such as search suggestions and a history of their previous searches.


If you believe that your Webflow website could benefit from a search bar, please don't hesitate to reach out to me for a personalized quote.








